- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:37.
- Naposledy zmenené 2025-06-01 06:07.
Ste unavení zo štandardných návrhov vizitiek? Tento článok vám ukáže, ako pomocou jednoduchých trikov vo Photoshope vytvoriť vlastné kreatívne, pútavé a na tlač pripravené vizitky.
Krok

Krok 1. Vytvorte návrh s príslušnými špecifikáciami
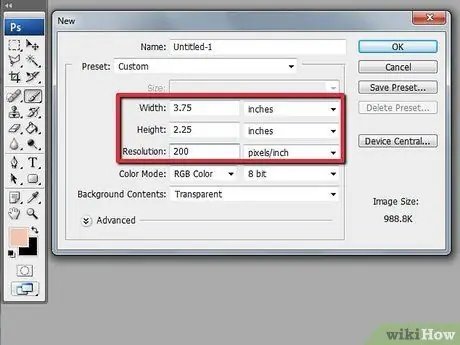
Otvorte nový obrázok vo Photoshope a nastavte ho na 9,5 cm na dĺžku a 6 cm na šírku. Nastavte rozlíšenie na 200 pixelov alebo viac. Konečný rozmer vašej vizitky bude 9 x 5,5 cm, ale je zvykom pridať 0,5 cm široký okraj (oblasť rezu). Preto je veľkosť vášho nového obrázku o niečo väčšia ako konečná veľkosť vizitky. Rezaná oblasť zaistí, že farebný dizajn bude pri orezaní karty vyzerať neporušený až k okrajom a že nezostanú žiadne čiary ani biele škvrny.

Krok 2. Nakreslite vodiace čiary pre oblasti rezu a bezpečné oblasti
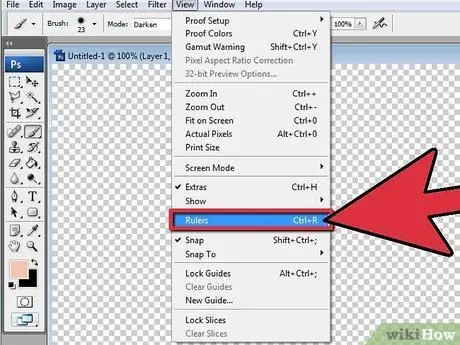
Aktivujte pravítka (Zobraziť> Pravítka) a kliknutím pravým tlačidlom na pravítko nastavte jednotku na cm. Kliknite na horné pravítko a potom potiahnutím kurzora nadol vytvorte dve vodorovné vodiace čiary, jednu 0,3 cm a druhú 5,4 cm. Tiež urobte dve zvislé čiary na 0, 3 cm a 9, 2 cm. Tieto riadky neskôr označia orámovanie vašej vizitky. Môžete tiež vytvoriť bezpečnú vodiacu čiaru medzi dvoma predtým vytvorenými čiarami, aby ste sa uistili, že sa váš text alebo návrh neroztiahne príliš ďaleko k okraju.

Krok 3. Vytvorte pozadie pre vizitku v novej vrstve
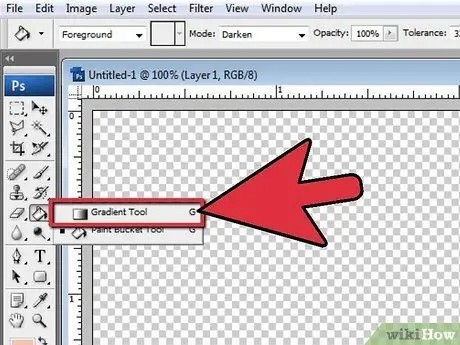
Vyberte nástroj Gradient Tool a kliknutím na ukážku v ľavom hornom rohu zmeňte farbu. Svetlou alebo tmavou farbou zvýraznite text alebo obrázok nad pozadím. Nástrojom prechodu nakreslite čiary cez obrázok a vytvorte postupné prechody medzi farbami. Prípadne môžete nakresliť kratšie čiary a vytvoriť tak drastickejší prechod.

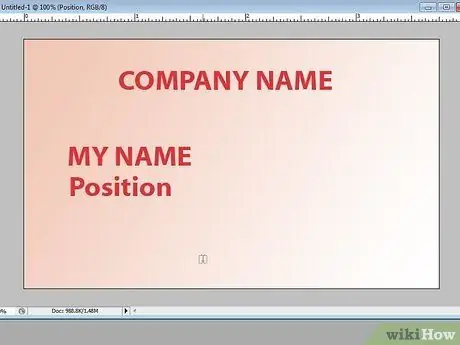
Krok 4. Naplánujte rozloženie textu
Musíte pridať aspoň meno a titul, názov spoločnosti alebo logo a kontaktné informácie. Ak vlastníte vlastnú firmu alebo pracujete pre malú spoločnosť, zadajte oblasť názvu svojej firmy slogan, ktorý popíše vašu firmu.

Krok 5. Pridajte každý kus textu pomocou textového nástroja do novej vrstvy
Na zvýraznenie názvov spoločností a názvov použite väčšiu veľkosť písma, medzi 18 až 20 bodmi. Experimentujte s peknými písmami a rôznymi štýlmi. Kontaktné informácie zvyčajne používajú menšiu veľkosť písma 10-12 bodov. Písmo pre tento text by malo byť jednoduché, jasné a bez nejednoznačných písmen. (Nechcete, aby sa ľudia pýtali, či je vaša e -mailová adresa číslo 1 alebo malé i.)

Krok 6. Pridajte logo spoločnosti do jedného z rohov alebo do blízkosti názvu spoločnosti (voliteľné)
Ak máte obrázok loga spoločnosti, otvorte ho vo Photoshope. Pomocou Nástroja rýchleho výberu načrtnite výber okolo loga (v prípade potreby zmenšite veľkosť nástroja), vyhýbajte sa pozadiu. Prevráťte vybranú oblasť pomocou klávesov Ctrl+Shift+I a pomocou gumy odstráňte pozadie okolo loga. Teraz môžete pomocou ľubovoľného nástroja na výber skopírovať a prilepiť logo do návrhu vizitky.

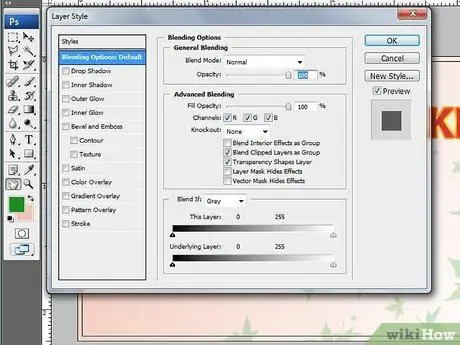
Krok 7. Pridajte efekty pre profesionálnejší vzhľad textu
Kliknite pravým tlačidlom myši na textovú vrstvu a otvorte okno Možnosti prelínania. Vyberte možnosť Úkos & Reliéf a nastavte veľkosť na 2-3, aby ste pridali textu hĺbku. Pre tmavý text na svetlom pozadí vyberte možnosť Vonkajšia žiara. Nastavte farbu na farbu pozadia, ale na svetlejšiu verziu, potom nastavte rozloženie a veľkosť na malé číslo, aby ste namiesto širokého haló vytvorili svetlý lesk. Na svetlý text na tmavom pozadí použite efekt Vrhnúť tieň. Opäť nastavte Šírenie a Veľkosť na malé čísla a Upravte vzdialenosť tak, aby text mal iba svetlé obrysy.

Krok 8. Pomocou štetca vytvorte detaily na pozadí
Ak chcete pridať celkom jemný kontrast, môžete použiť veľký abstraktný štetec s farbou nastavenou na stredovú oblasť pozadia. Ďalším spôsobom, ako vytvoriť zmes štetca, je vybrať Možnosti prelínania vo vrstve Štetec, zvoliť Prekrytie prechodom a upraviť prechod na farbu podobnú pozadiu. Môžete tiež použiť farebnejší štetec, ale najskôr znížte vrstvu Opacity of Brush, aby farba nebola príliš krikľavá. Efekt štetca by mal byť viditeľný, ale nemal by sťažovať čítanie textu.

Krok 9. Pridajte obrázky na zvýraznenie témy alebo vyplňte prázdne oblasti
Do vrecka otvorte obrázok, ktorý máte alebo ktorého povolenie na jeho použitie ste vložili, a potom pomocou nástroja rýchleho výberu dajte obrys výberu časti obrázku, ktorú chcete nasnímať. Skopírujte a prilepte obrázky do návrhov vizitiek. Môžete tiež vytvoriť kompozitný dokument pomocou fragmentov obrázkov a potom pomocou štetca zmiešať rôzne obrázky dohromady. Usporiadajte časti obrázku do rôznych vrstiev a potom všetky vrstvy spojte a potom skopírujte a prilepte kompozitný materiál na dizajn vizitky. Prilepte obrázok na novú vrstvu a znížte krytie vrstvy na 30-40%.

Krok 10. Pridajte okraj na ozdobenie dizajnu (voliteľné)
Pomocou nástroja Obdĺžnik nakreslite obdĺžnik okolo bezpečnej vodiacej čiary (alebo mierne von). Uistite sa, že máte v ľavom hornom rohu vybratý štýl cesty. Kliknite na nástroj Štetec a zvoľte jednoduchý režim štetca s veľkosťou medzi 5 až 10 pixelov. Kliknite na panel Cesty v palete Vrstvy a kliknite pravým tlačidlom myši na Pracovnú cestu. Kliknite na položku Cesta ťahu a vyberte položku Štetec. Do obrysu môžete tiež pridať Možnosti prelínania.

Krok 11. Upravte dizajn
Možno budete chcieť upraviť dizajn tak, aby sa odstránil text z grafiky na pozadí, alebo odstrániť efekty, ktoré nie sú v súlade s celkovým dizajnom. Možno budete musieť zmeniť aj farbu písma, ak sa zmení pozadie.

Krok 12. Uložte súbor
Keď ste s návrhom úplne spokojní, uložte návrh vizitky ako súbor. PSD Photoshopu (v prípade, že ho napriek tomu chcete zmeniť) a ďalší ako súbor PDF (alebo iný formát bežne používaný tlačiarňami vizitiek). Uistite sa tiež, že oznámite tlačiarni konečnú veľkosť požadovanej vizitky (v tomto prípade 9 x 5,5 cm) a že váš návrh obsahuje oblasť rezu.
Tipy
- Keď do návrhu pridávate externé obrázky, uistite sa, že sú vo vysokom rozlíšení, aby nepôsobili rozbito.
- Vytvorte novú vrstvu pre každý objekt, ktorý pridáte do návrhu, dokonca aj pre rôzne časti textu. Rôzne vrstvy vám uľahčia presúvanie každej časti jednotlivo, používanie efektov iba na určité časti alebo dokonca jednoduché odstránenie jednej časti dizajnu.
- Pracujte na svojom návrhu na 100% alebo blízko k tomuto číslu, aby časti, ktoré sa zdajú byť rozmazané alebo popraskané, boli okamžite viditeľné.
Pozor
- Uistite sa, že použijete svoj vlastný obrázok/fotografiu alebo obrázok/fotografiu niekoho iného, na ktoré už vlastníte autorské práva a ktoré chcete použiť vo svojom návrhu.
- Ak vo svojom návrhu používate prispôsobenú sadu štetcov alebo iné umelecké diela, uveďte prosím autora, ak je to možné, a požiadajte ho o súhlas na použitie umeleckého diela v tlači.






