- Autor Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- Naposledy zmenené 2025-01-23 12:44.
V programoch na úpravu obrázkov je prechod postupnou zmenou farby, ktorá sa pohybuje po obrázku alebo jeho časti. Prechody možno použiť na pridanie jemných farebných zmien do obrázka, napríklad efekt farebného tieňa, a je možné ich vrstviť a miešať, aby ste získali zaujímavé efekty. Na vytvorenie prechodu vo Photoshope budete musieť pomocou nástroja na prechod pridať do vybranej oblasti alebo vrstvy lineárny, radiálny, uhlový, zrkadlový alebo diamantový prechod. Použitie základného prechodu je veľmi jednoduché, ale môžete ho tiež ďalej prispôsobiť pomocou editora prechodov. Avšak, je potrebné poznamenať že nemôžete pridať prechody na bitmapy alebo obrázky s farebným indexom.
Krok
Metóda 1 z 2: Pridanie základného prechodu k vrstve

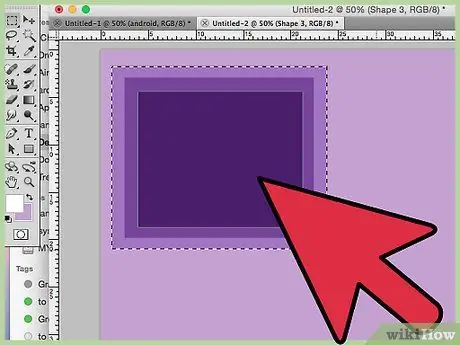
Krok 1. Nástrojom na výber vytvorte prechodový tvar
Tento nástroj na výber má ikonu bodkovanej čiary, napríklad štvorec alebo laso, ktorá vám umožňuje odložiť časť oblasti obrázka. Ak nič nevyberiete, prechod vyplní celú pracovnú vrstvu.
- Môžete vytvoriť prechody akéhokoľvek tvaru, pokiaľ je možné vytvoriť oblasť výberu.
- Ak s experimentovaním začínate, je najlepšie začať s malým štvorcom.
- Prechod vyplní vybratú oblasť, takže ak nevyberiete oblasť výberu, vyplní celú vrstvu.

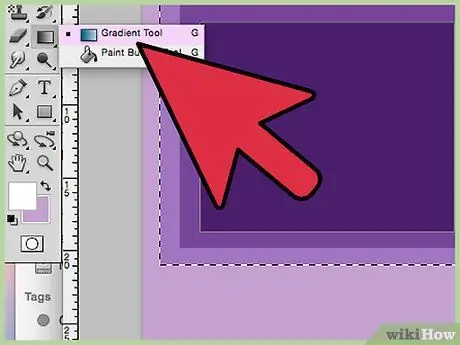
Krok 2. Vyberte nástroj na prechod
Tento nástroj vyzerá ako malý obdĺžnik, ktorý vybledne z čiernej na bielu. Ak ho nenájdete, kliknite a podržte ikonu plechovky s farbou (ikony prechodu sú zvyčajne poukladané na seba). Keď naň kliknete, v hornej časti obrazovky sa zobrazí „panel s prechodmi“. Tu môžete upravovať vzhľad prechodu.

Krok 3. Vyberte farbu prechodu pomocou dvoch obdĺžnikov vpravo dole
Je to ten istý obdĺžnik, ktorý používate na výber farby štetca alebo ceruzky, a je v spodnej časti panela s nástrojmi. Dvojitým kliknutím na každý štvorec zmeníte farbu.
- Predný štvorec je počiatočnou farbou prechodu. V tomto prípade skúste použiť červenú.
- Zadný štvorec je konečnou farbou prechodu. Farba v prednom boxe vybledne na farbu zadného boxu. Vyberte napríklad bielu.
- Prechod v ľavom hornom rohu ukáže príklad, ako výsledok vyzerá.

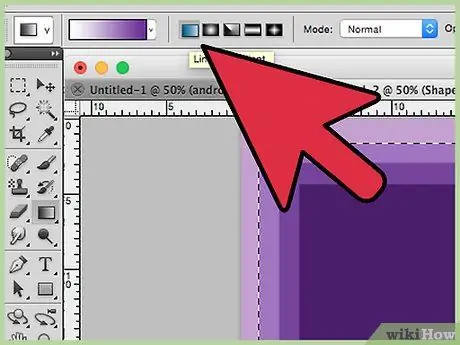
Krok 4. Vyberte požadovaný typ gradientu
Na hornej lište uvidíte niekoľko malých ikon. Toto sú štýly gradientu. Všimnite si toho, že nie všetky verzie Photoshopu majú tento štýl. Nasleduje zoznam najnovších štýlov prechodov od roku 2015. Ak sa o nich chcete dozvedieť, vyskúšajte všetky štýly a zistite, ako vyzerajú.
-
Lineárne:
Klasický gradientový štýl, ktorý pripomína večernú oblohu. Tento štýl je jednoducho postupný prechod medzi dvoma farbami pozdĺž čiary.
-
Radiály:
Jedna farba začína v strede a potom sa postupne mení v kruhu. Predstavte si to ako slnko na oblohe; prvá farba je „slnko“a druhá farba „obloha“.
- Uhlové (šikmé): Tento konkrétnejší typ presúva farbu v smere hodinových ručičiek okolo vášho východiskového bodu. Tento štýl často vedie k dvom plným farbám s prechodmi okolo okrajov.
- Odrazené (zrkadlo): Tento typ vytvára normálny lineárny gradientový odraz. V zásade, ak nakreslíte „čiaru“vpravo, gradient sa bude opakovať vľavo. Získate zrkadlový gradient. V takom prípade získate tri „pruhy“: biely, červený a opäť biely.
- Diamanty (diamant): Podobný radiálnemu gradientu, ale tentoraz je stredom namiesto kruhu diamant alebo štvorec.

Krok 5. Kliknutím a podržaním nastavíte počiatočný bod prechodu
Berte to ako časť, kde bude vaša prvá farba najsilnejšia. Tu neexistuje žiadna iná farba ako červená. Pamätajte si, že prechod vyplní tvar oblasti výberu. Na to, aby bol prechod plný, nepotrebujete vyplniť gradient od okrajov.
- Nemusíte ani kliknúť z oblasti výberu alebo vrstvy. Ak chcete mix začať mimo obrazovky, kliknite na položku mimo plátna. Výsledkom tejto metódy môže byť jemnejšia zmes.
- Uvoľnite tlačidlo myši, kým nie ste pripravení vytvoriť prechod.

Krok 6. Posuňte myš v smere požadovaného gradientu a potom uvoľnite
Od východiskového bodu uvidíte čiaru označujúcu smer, akým farba vybledne. Uvoľnením myši vytvoríte prechod.
- Dlhé čiary budú mať za následok postupnejší prechod farieb.
- Krátke čiary budú mať za následok náhle zmeny medzi týmito dvoma farbami.

Krok 7. Použite prechody na vytváranie prechodov kdekoľvek
Prechody sú veľmi užitočným nástrojom vo Photoshope. Tento nástroj sa používa nielen na vyblednutie farieb, ale môže byť použitý aj na vytváranie prechodov alebo efektov prelínania. Môžete ho tiež nosiť s vrstvou priehľadnosti, aby sa tieto dve vrstvy spolu pomaly strácali. Prechody môžu tiež prekrývať text. Na zafarbenie obrázku neobvyklými spôsobmi, vrátane prechodov na čiernobielo, môžete použiť prechody s nízkou krycou schopnosťou. Nezabudnite, že všetkým vybraným oblastiam môže byť priradený gradient.
Metóda 2 z 2: Úprava gradientu

Krok 1. Kliknite na nástroj s prechodom na paneli Nástroje
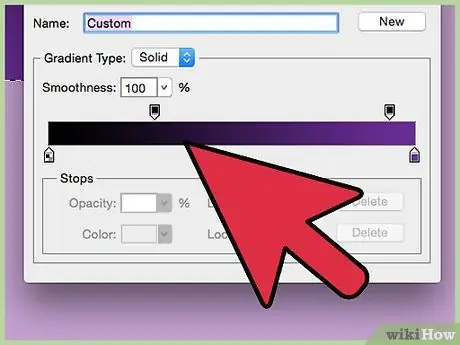
Môžete nastaviť predvoľby. Farbu môžete prispôsobiť tak, aby bola presne taká, ako chcete. Môžete dokonca upraviť existujúce prechody a vylepšiť ich. Vyberte nástroj prechodu ako obvykle, aby ste vyvolali editor prechodov. Potom kliknite na vzorový gradient, ktorý sa zobrazí na paneli v hornej časti obrazovky. Uvidíš:
- Široká škála prednastavených prechodov
- Ukážkový gradient s prispôsobiteľnými posúvačmi.
- Nepriehľadnosť a informácie o vrstve.
- Možnosť vytvárať prechody, načítavať staré prechody alebo ukladať vlastné výtvory.

Krok 2. Kliknite na prechod, ktorý chcete upraviť
Môžete tiež spravovať predvoľby alebo upravovať existujúce prechody. To vám umožní jemne doladiť gradient pred jeho použitím. Ak máte viac ako jednu vrstvu, vyberte vrstvu, ktorá obsahuje prechod.

Krok 3. Zmeňte farbu kliknutím na malú zátku pod gradientom vzorky
Ďalšie môžete pridať kliknutím na riadok. V editore prechodov, zhruba v dolnej polovici, uvidíte lištu so vzorkami prechodov. Kliknutím na dve šedé zarážky nižšie zmeníte farbu.
- Dvojitým kliknutím na riadok pridáte ďalšiu zastávku. Môžete pridať ľubovoľný počet.
- Kliknutím a ťahaním zarážky na obrazovke ju odstráňte. Môžete tiež kliknúť a stlačiť tlačidlo Odstrániť.

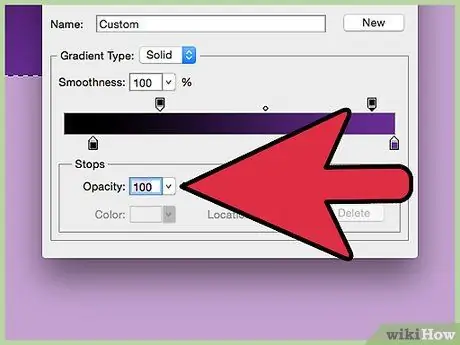
Krok 4. Zmeňte krytie kliknutím na malú zarážku nad vzorkovníkom gradientu
Tieto malé bloky menia úroveň intenzity farby, ktorú je možné podľa potreby zvýšiť a znížiť. Predvolené nastavenie tejto možnosti je 100%.
Rovnako ako farebné zarážky, môžete pridať ďalšie farby a vytvoriť tak komplexnejšie prechody. Trik, stačí kliknúť pravým tlačidlom myši

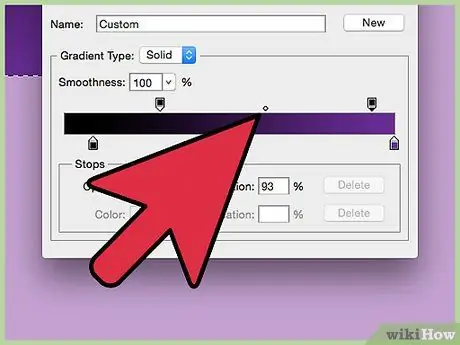
Krok 5. Nastavením diamantu do stredu nastavte stredový bod
Tu sa stretnú dve farby, z ktorých každá má 50% úroveň pevnosti. Tento diamant môžete presunúť medzi dve farebné zarážky a nastaviť stredový bod.

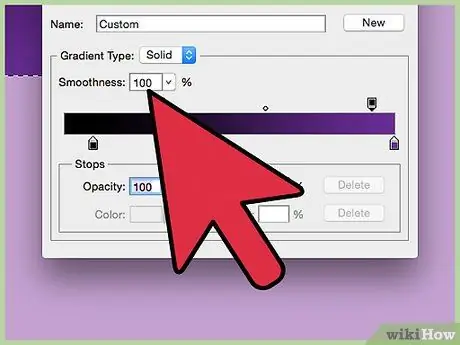
Krok 6. Upravte „plynulosť“prechodu, aby ste získali farbu dúhy
„Hrubý“prechod vyberie farbu náhodne pre každý bod, ktorá má podobnú hodnotu ako dve farby na konci prechodu. Výsledok bude veľmi podobný polici na knihy, naplnenej farebnými blokmi namiesto jedného plynulého, neprerušeného prechodu.
Túto možnosť môžete ďalej upraviť kliknutím na „Hluk“v ponuke Typ prechodu

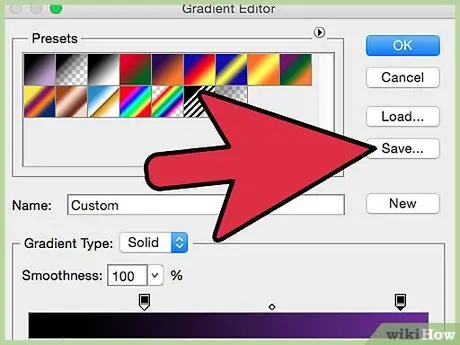
Krok 7. Uložte preferovaný gradient pre neskoršie použitie
Alebo si ho zaobstarajte cez internet. Predvoľby gradientov môžu byť veľmi užitočné, pretože nemusíte pracovať dvakrát. Ak vytvoríte prechod, ktorý sa vám páči, kliknite na tlačidlo Uložiť. Môžete ho tiež vyhľadať na internete zadaním kľúčového slova „Gradient Preset Packs“do vyhľadávača. Máte na výber tisíce a môžete ich získať jednoduchým stiahnutím malého súboru na plochu. Potom kliknite na tlačidlo „Načítať“v editore prechodov a načítajte ho do Photoshopu.






