- Autor Jason Gerald [email protected].
- Public 2024-01-15 08:23.
- Naposledy zmenené 2025-01-23 12:44.
Tento wikiHow vás naučí, ako vytvoriť farebný obrázok ako skicu pomocou programu Adobe Photoshop.
Krok
Časť 1 z 2: Príprava kresby

Krok 1. Otvorte obrázok vo Photoshope
Ak to chcete urobiť, dvakrát kliknite na modrú ikonu Photoshopu obsahujúcu písmená „ PS, potom kliknite na " Súbor ”Na paneli s ponukami v hornej časti obrazovky. Kliknite " Otvorené… ”A vyberte požadovaný obrázok.
Pôvodné obrázky s vyššími úrovňami kontrastu môžu vytvárať realistickejší vinetový efekt

Krok 2. Na paneli s ponukami kliknite na položku Vrstvy

Krok 3. Kliknite na položku Duplikovať vrstvu … v rozbaľovacej ponuke potom vyberte položku OK.
Časť 2 z 2: Pridanie tieňa

Krok 1. Kliknite na položku Kópia na pozadí v okne „Vrstvy“na pravej strane obrazovky

Krok 2. Kliknite na položku Obrázok na paneli s ponukami

Krok 3. V rozbaľovacej ponuke kliknite na položku Úpravy

Krok 4. V rozbaľovacej ponuke vyberte položku Invertovať

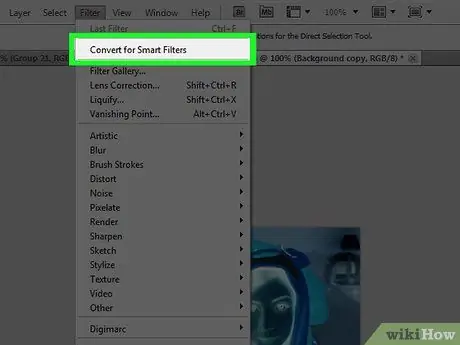
Krok 5. Na paneli s ponukami kliknite na položku Filter

Krok 6. Kliknite na položku Previesť pre inteligentné filtre v rozbaľovacej ponuke a vyberte položku OK.

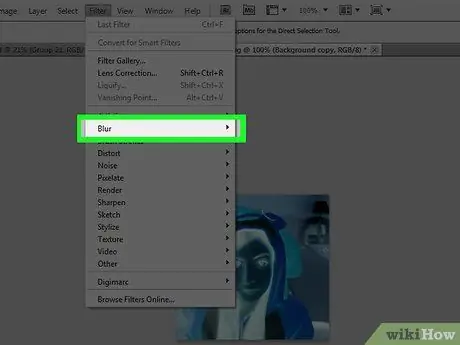
Krok 7. Na paneli s ponukami kliknite na položku Filter

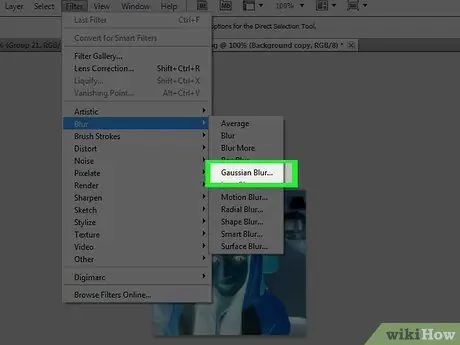
Krok 8. V rozbaľovacej ponuke kliknite na položku Rozmazať

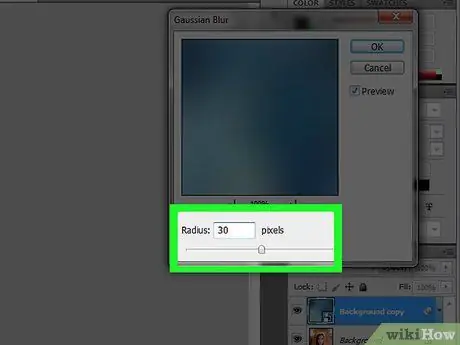
Krok 9. V rozbaľovacej ponuke vyberte položku Gaussian Blur …
Krok 10. Do poľa „Radius“zadajte 30: “A kliknite na tlačidlo OK.

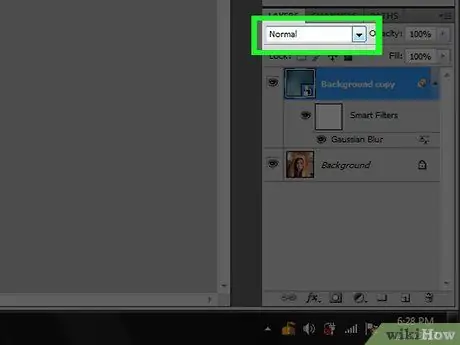
Krok 11.
V okne „Vrstvy“kliknite na rozbaľovaciu ponuku „Normálne“.

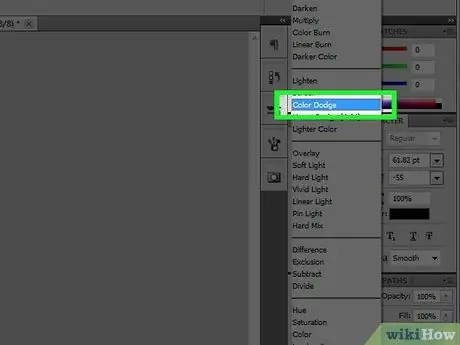
Vyberte Color Dodge.

Zmena farebnej schémy na čiernobielu
-
Kliknite na ikonu „Vytvoriť novú vrstvu výplne alebo úpravy“. Ikona je polkruh, ktorý sa zobrazuje v spodnej časti karty „ Vrstvy ”.

Krok 16, aby farebný obrázok vyzeral ako skica vo Photoshope -
Vyberte čiernobiele….

Krok 17, aby farebný obrázok vyzeral ako skica vo Photoshope -
Dialógové okno zatvoríte kliknutím na tlačidlo „⏩“v pravom hornom rohu.

Krok 18, aby farebný obrázok vyzeral ako skica vo Photoshope -
Na paneli s ponukami kliknite na položku Vybrať a potom vyberte položku Všetko.

Krok 19, aby farebný obrázok vyzeral ako skica vo Photoshope -
Na paneli s ponukami kliknite na položku Upraviť a potom vyberte položku Kopírovať zlúčené.

Krok 20, aby farebný obrázok vyzeral ako skica vo Photoshope -
Na paneli s ponukami kliknite na položku Upraviť a potom vyberte položku Prilepiť.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 21 Sčítanie tučných čiar
-
Na paneli s ponukami kliknite na položku Filter a potom vyberte položku Filtrovať galériu ….

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 22 -
Kliknite na priečinok „Štylizovať“.

Krok 23, aby farebný obrázok vyzeral ako skica vo Photoshope -
Kliknite na položku Žiarivé okraje.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 24 -
Posuňte posúvač „Šírka okraja“úplne doľava. Je to na pravej strane okna „Žiarivé hrany“.

Krok 25, aby farebný obrázok vyzeral ako skica vo Photoshope -
Posuňte posúvač „Jas okrajov“smerom do stredu.

Krok 26, aby farebný obrázok vyzeral ako skica vo Photoshope -
Posuňte posúvač „Hladkosť“úplne doprava.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 27 -
Kliknite na tlačidlo OK.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 28 -
Na paneli s ponukami kliknite na položku Obrázok.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 29 -
V rozbaľovacej ponuke kliknite na položku Úpravy.

Krok 30, aby farebný obrázok vyzeral ako skica vo Photoshope -
V rozbaľovacej ponuke kliknite na položku Invertovať.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 31 -
V okne „Vrstvy“kliknite na rozbaľovaciu ponuku „Normálne“.

Krok 32, urobte z farebného obrázku vzhľad náčrtu vo Photoshope -
Vyberte položku Násobiť.

Krok 33, aby farebný obrázok vyzeral ako skica vo Photoshope -
Kliknite na stĺpec Nepriehľadnosť: “v pravom hornom rohu okna„ Vrstvy “.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 34 -
Nastavte úroveň priehľadnosti (nepriehľadnosť) na 60%.

Krok 35, urobte z farebného obrázku vzhľad náčrtu vo Photoshope
Pridávanie podrobností Garis
-
Na paneli s ponukami kliknite na položku Vybrať a potom vyberte položku Všetko.

Krok 36, aby farebný obrázok vyzeral ako skica vo Photoshope -
Na paneli s ponukami kliknite na položku Upraviť a potom vyberte položku Kopírovať zlúčené.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 37 -
Na paneli s ponukami kliknite na položku Upraviť a potom na položku Prilepiť.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 38 -
Na paneli s ponukami kliknite na položku Filter a potom na položku Filtrovať galériu ….

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 39 Nie vybrať " Galéria filtrov “Zobrazené v hornom riadku rozbaľovacej ponuky„ Filter ”, Pretože táto možnosť slúži na opätovné použitie naposledy použitého filtra z„ Galérie filtrov “.
-
Kliknite na priečinok „Ťahy štetcom“.

Farebný obrázok urobte ako skicu vo Photoshope, krok 40 -
Vyberte položku Sumi-e.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 41 -
Upravte nastavenia ťahu kefy (ťahy štetca). Nastavte možnosť „Šírka ťahu“na 3, „Tlak zdvihu“na 2 a „Kontrast“na 2.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 42 -
Kliknite na tlačidlo OK.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 43 -
V okne „Vrstvy“kliknite na rozbaľovaciu ponuku „Normálne“.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 44 -
Vyberte položku Násobiť.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 45 -
Kliknite na stĺpec Nepriehľadnosť: “v pravom hornom rohu okna„ Vrstvy “.

Krok 46, aby farebný obrázok vyzeral ako skica -
Nastavte úroveň priehľadnosti na 50%.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 47
Pridanie textúry papiera
-
Na paneli s ponukami kliknite na položku Vrstvy.

Krok 48, aby farebný obrázok vyzeral ako skica vo Photoshope -
V rozbaľovacej ponuke kliknite na položku Nový … a potom vyberte položku Vrstva….

Nechajte farebný obrázok vyzerať ako skica vo Photoshope, krok 49 -
Kliknite na rozbaľovaciu ponuku “ Režim: “a zvoľte Násobiť.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 50 -
Kliknite na tlačidlo OK.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 51 -
Stlačte kombináciu klávesov Ctrl +← Backspace (PC) alebo +Delete (Mac). Potom bude vrstva vyplnená bielou farbou pozadia.

Staňte sa animátorom Krok 8 -
Na paneli s ponukami kliknite na položku Filter a potom vyberte položku Filtrovať galériu ….

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 53 Nie vybrať " Galéria filtrov “Zobrazené v hornom riadku rozbaľovacej ponuky„ Filter ”, Pretože táto možnosť slúži na opätovné použitie naposledy použitého filtra z„ Galérie filtrov “.
-
Kliknite na priečinok „Textúry“.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 54 -
Vyberte položku Texturizer.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 55 -
V rozbaľovacej ponuke vyberte položku Pieskovec “ Textúry:. Je to na pravej strane okna „Texturizer“.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 56 -
Zmeňte nastavenie „Úľava“na 12 a kliknite na tlačidlo OK.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 57 -
Kliknite na stĺpec Nepriehľadnosť: “v pravom hornom rohu okna„ Vrstvy “.

Farebný obrázok urobte ako skicu vo Photoshope, krok 58 -
Nastavte úroveň priehľadnosti na 40%.

Vytvorte farebný obrázok tak, aby vyzeral ako skica vo Photoshope, krok 59 -
Uložiť obrázok. Ak ho chcete uložiť, kliknite na „ Súbor “Na paneli s ponukami a zvoľte„ Uložiť ako… Zadajte názov súboru s obrázkom a kliknite na „ Uložiť ”.

Nechajte farebný obrázok vyzerať ako skica vo Photoshope, krok 60
-






