- Autor Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- Naposledy zmenené 2025-01-23 12:44.
Tento wikiHow vás naučí, ako prepojiť obsah online s rôznymi spôsobmi. Môžete skopírovať a prilepiť adresu webovej stránky a vytvoriť odkaz, vložiť odkaz do e -mailu a skryť adresu odkazu pomocou textu alebo môžete naprogramovať odkaz na webovú stránku pomocou HTML.
Krok
Metóda 1 z 3: Skopírujte a prilepte odkaz

Krok 1. Prejdite na webovú stránku, na ktorú chcete vytvoriť odkaz
Ak chcete nájsť odkaz na konkrétnu webovú stránku, musíte ju najskôr navštíviť.

Krok 2. Vyberte adresu webovej stránky
Dotknite sa alebo kliknite na webovú adresu, ktorá sa zobrazuje v hornej časti webového prehliadača. Potom bude adresa označená.

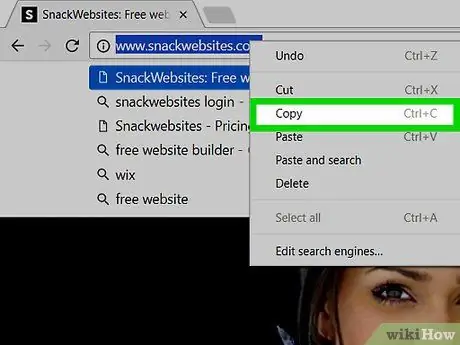
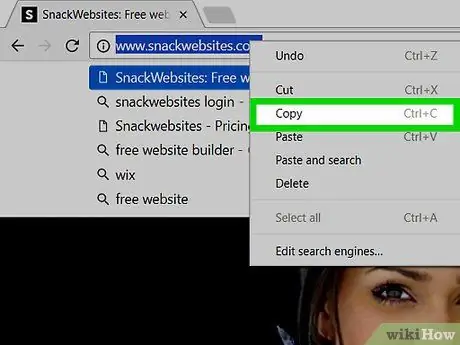
Krok 3. Skopírujte adresu
Ak ho chcete skopírovať:
- Mobilný prehliadač - Dotknite sa " Kopírovať “na výzvu. Možno budete musieť klepnúť a podržať adresu alebo vybrať „ Vybrať všetko ”Najskôr na niektorých zariadeniach.
- Desktopový prehliadač - Po označení odkazu/adresy stlačte Ctrl+C (Windows) alebo Command+C (Mac).

Krok 4. Nájdite miesto na vloženie odkazu
Odkaz môžete prilepiť do ľubovoľného textového poľa (napr. Do stavového poľa Facebooku, dokumentu programu Microsoft Word, aplikácie pre mobilné správy atď.).

Krok 5. Vložte odkaz
Prilepenie:
- Mobilné zariadenie - Dotknite sa textového poľa, podržte ho a potom sa dotknite položky „ Prilepiť “na výzvu.
- Pracovná plocha - Kliknite a dotknite sa textového poľa a potom stlačte kombináciu klávesov Ctrl+V (Windows) alebo Command+V (Mac).

Krok 6. Otestujte odkaz, ktorý ste vložili
Po nahraní sa dotknite alebo kliknite na odkaz, aby ste sa uistili, že vás dovedie na správne miesto určenia.
Farba odkazu sa zvyčajne zmení, keď je pripravený na použitie
Metóda 2 z 3: Pridanie odkazu na e -mail

Krok 1. Skopírujte adresu webovej stránky
Odkaz je odkaz na webovú stránku, ktorý je skrytý alebo „vložený“do textu. Odkazy sú užitočné, ak chcete poskytnúť odkaz na webovú stránku bez toho, aby ste prerušili vzhľad e -mailu s dlhou alebo zložitou webovou adresou.

Krok 2. V počítači otvorte e -mailový účet
E -mailové služby vám spravidla umožňujú pridať odkaz na správu. Na vloženie odkazu však musíte použiť webovú stránku s elektronickou poštou, nie mobilnú e -mailovú aplikáciu.
- Ak nie ste prihlásení do svojho e -mailového účtu, zadajte svoju e -mailovú adresu a heslo, než prejdete na ďalší krok.
- V programe Microsoft Outlook nemôžete vytvárať prepojenia.

Krok 3. Otvorte nové okno e -mailu
Tento krok bude závisieť od poskytovateľa e -mailových služieb, ktorý používate:
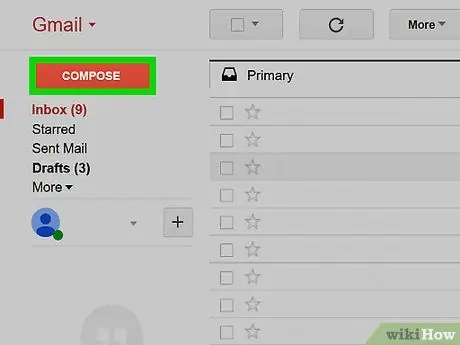
- Gmail - Kliknite na tlačidlo " ZLOŽTE ”V ľavom hornom rohu stránky.
- Yahoo - Kliknite na tlačidlo " Komponuj ”V ľavom hornom rohu stránky.
-
Pošta Apple - Kliknite na modrú ikonu pera a podložky
ktorý je v hornej časti stránky.

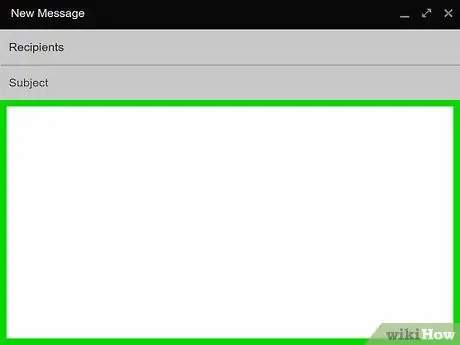
Krok 4. Kliknite na hlavné telo správy
Táto časť je veľkým prázdnym priestorom pod segmentom alebo stĺpcom „Predmet“. Potom môžete vytvárať odkazy.

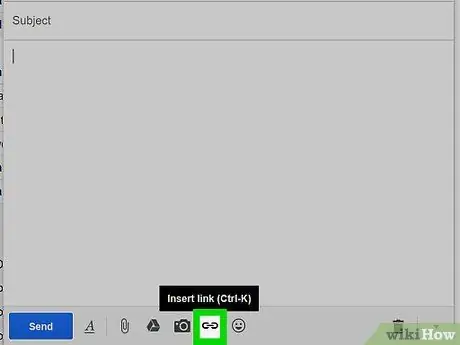
Krok 5. Kliknite na ikonu odkazu
U väčšiny poskytovateľov e -mailov vyzerá ikona odkazu ako dva reťazce. Túto ikonu zvyčajne nájdete v spodnej časti okna „Nový e -mail“. Po kliknutí sa zobrazí odkaz.
V pošte Apple sú možnosti prepojenia označené „ www ”V hornej časti okna„ Nový e -mail “.

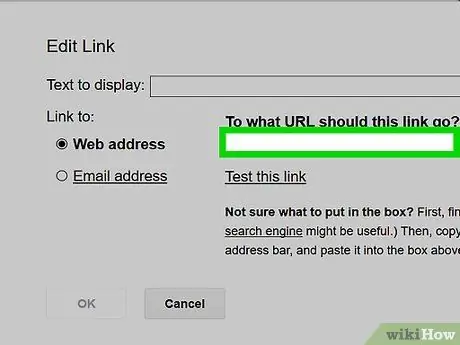
Krok 6. Vložte odkaz
Kliknite na stĺpec „Odkaz“alebo „Hypertextový odkaz“a potom stlačte kombináciu klávesov Ctrl+V (Windows) alebo Command+V (Mac).

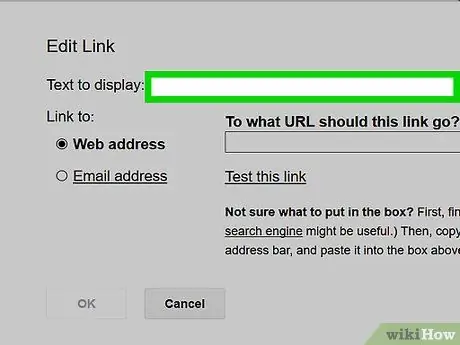
Krok 7. Zadajte text odkazu
Do polí „Text na zobrazenie“, „Text“alebo „https://“zadajte názov textu, ktorý chcete zobraziť ako odkaz.
Do poľa môžete napríklad zadať „kliknite sem“a vytvoriť tak odkaz na konkrétnu stránku, ktorá funguje, keď niekto v e -maile klikne na výraz „kliknite sem“

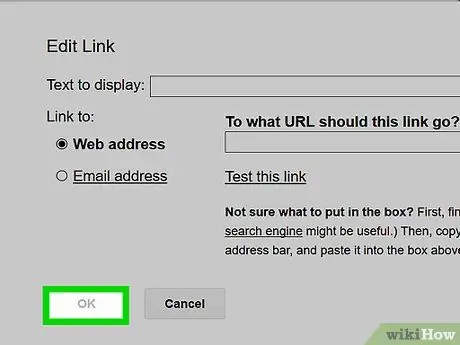
Krok 8. Kliknite na tlačidlo OK alebo Uložiť.
Potom bude do správy pridaný odkaz. Potom sa môžete vrátiť k písaniu správ.
Metóda 3 z 3: Použitie HTML

Krok 1. Otvorte program na úpravu textu
Môžete použiť ľubovoľný program, ktorý vám umožní zadávať text (napr. Microsoft Word alebo Poznámkový blok).

Krok 2. Zaistite, aby bol prepojený obsah na vašich webových stránkach
Ak chcete prepojiť obsah s webovou stránkou, stránka alebo obsah, ktorý chcete prepojiť, už na vašom webe musí existovať.
Ak chcete prepojiť existujúcu fotografiu na svojom vlastnom webe, fotografia už musí byť na webe uložená. Budete tiež potrebovať vedieť adresu stránky, ktorá obsahuje fotografiu

Krok 3. Vytvorte text odkazu
Na tento text potom používateľ klikne, aby sa dostal na prepojenú stránku. Stačí zadať požadované slovo alebo frázu do programu na úpravu textu.
Môžete napríklad použiť slovo „ODKAZ“ako text, na ktorý môžu návštevníci stránok kliknúť

Krok 4. Text odkazu obklopte značkami
Odkaz je možné vytvoriť pridaním značky „“, za ktorou nasleduje text odkazu (napr. „ODKAZ“) a koncová značka ().
-
Kód odkazu bude najskôr vyzerať takto:
ODKAZ

Krok 5. Pridajte atribút „href“
Napíšte
href =
v úvodnej značke na označenie účelu odkazu. Atribút „href“sa používa na informovanie prehliadača, na ktorú adresu sa má dostať po kliknutí na odkaz.
-
V neúplnom stave bude váš kód odkazu vyzerať takto:
ODKAZ

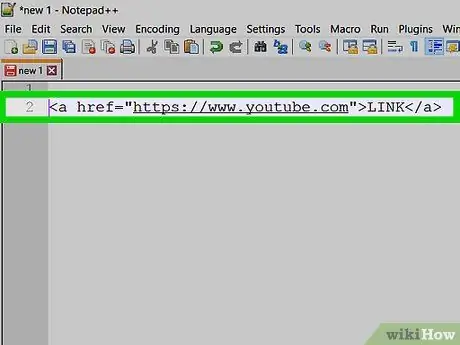
Krok 6. Zadajte adresu webovej stránky
Medzi „href =“a „>“zadajte adresu cieľového webu. Uistite sa, že úvodzovky uvádzate pred a za adresu. Môžete zahrnúť interné odkazy (napr. Iné stránky na vašom webe) alebo externé odkazy, napríklad stránky na iných webových stránkach.
-
Ak by ste napríklad chceli vytvoriť odkaz na YouTube, vygenerovaný kód odkazu by vyzeral takto:
ODKAZ

Krok 7. Nahrajte odkaz
Ak chcete na webovú stránku umiestniť odkaz, potrebujete prístup na kódovú stránku stránky. Odkaz môžete skopírovať tak, že ho vyberiete a stlačíte Ctrl+C (Windows) alebo Command+C (Mac). Potom vložte kód odkazu na kódovú stránku webu stlačením klávesov Ctrl+V alebo Command+V.






