- Autor Jason Gerald [email protected].
- Public 2024-01-19 22:14.
- Naposledy zmenené 2025-01-23 12:44.
Fotografie a iné obrázky môžu zvýšiť atraktivitu webových stránok a tlačených materiálov. Obrázky môžete do textu vkladať rýchlo a jednoducho. Spôsob vloženia obrázku je však odlišný v závislosti od aplikácie, ktorú používate. Word, PowerPoint, WordPress a HTML podporujú pridávanie obrázkov do textu. Ak chcete začať, prečítajte si krok 1 nižšie.
Krok
Metóda 1 z 3: Word a PowerPoint

Krok 1. Vyberte typ obrázku, ktorý chcete pripevniť
Môžete vložiť obrázok alebo vložiť grafiku, klipart alebo graf. Môžete tiež vytvárať tvary alebo grafiku

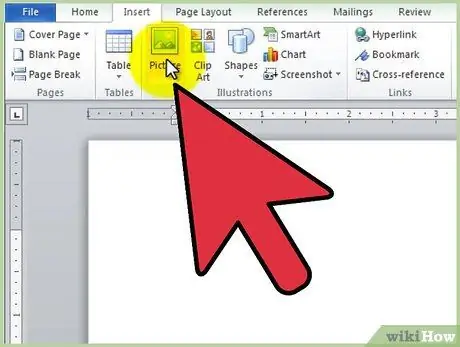
Krok 2. Kliknite na kartu Vložiť a potom kliknite na ikonu pre typ obrázku, ktorý ste vybrali
- Po kliknutí na ikonu „Obrázok“sa zobrazí okno „Vložiť obrázok“. Umiestnite kurzor na miesto vloženia obrázku a potom otvorte priečinok obsahujúci obrázok. Kliknutím na ikonu obrázku ju vyberte, potom kliknite na „Vložiť“.
- Po kliknutí na ikonu „ClipArt“sa zobrazí bočný panel na výber ClipArt. Nájdite ClipArt, ktorý sa vám páči, alebo hľadajte ClipArt v katalógu. Kliknutím na klipart ho vyberte. Vybratý klipart sa vloží do dokumentu.
- Po kliknutí na ikonu „SmartArt“sa zobrazí okno na výber a vloženie obrázku SmartArt do dokumentu. Po vložení obrázka SmartArt vykonajte úpravy obrázka.
Metóda 2 z 3: WordPress

Krok 1. Na koncepte príspevku alebo stránky umiestnite kurzor na miesto vloženia obrázku

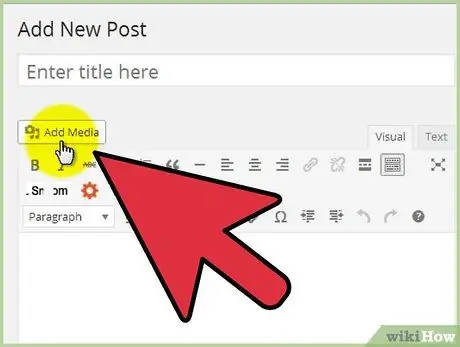
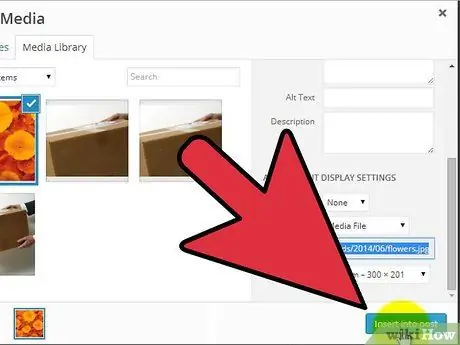
Krok 2. Odovzdajte obrázok kliknutím na ikonu „Pridať obrázok“nad textovým poľom
Môžete sa rozhodnúť nahrať obrázok z počítača alebo adresy URL, alebo použiť obrázok, ktorý už máte v knižnici médií

Krok 3. Vyberte kartu, ktorá zodpovedá zdroju obrazu
- Ak chcete nahrať obrázok z počítača, vyberte ho a kliknite na tlačidlo „OK“. Potom podľa potreby pridajte názov obrázku, popis, popis a alternatívny názov a kliknite na „Vložiť do príspevku“. V tomto okne môžete tiež upraviť veľkosť a rozloženie obrázkov alebo ich upraviť neskôr.
- Ak chcete pridať obrázok z inej adresy URL, nájdite stránku obsahujúcu obrázok, kliknite naň pravým tlačidlom myši a zvoľte „Kopírovať adresu URL“. Potom vložte skopírovanú adresu URL do poľa „Adresa URL obrázku“v programe WordPress. Pred pridaním obrázka sa však presvedčte, či máte povolenie vlastníka.
Metóda 3 z 3: HTML

Krok 1. Odošlite obrázok, ktorý chcete pridať na webovú stránku, pomocou FTP

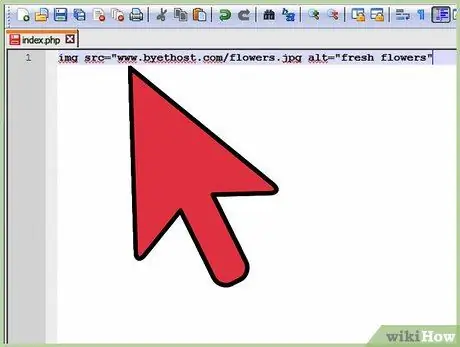
Krok 2. Vytvorte pre obrázok znak so syntaxou
- Nahraďte „URL“názvom a príponou súboru obrázku, ktorý ste nahrali.
- Nahraďte „alternatívny text“textom, ktorý sa zobrazí v prehliadačoch, ktoré nedokážu zobrazovať obrázky.
- Syntax vášho obrázka bude napríklad vyzerať takto:

Krok 3. Odošlite súbor HTML na svoj server pomocou FTP
Potom navštívte webovú stránku a uistite sa, že sa odovzdaný obrázok zobrazuje správne.






