- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:37.
- Naposledy zmenené 2025-01-23 12:44.
Vektorový obrázok je obrázok vytvorený z čiar a smerov. Na rozdiel od rastra je možné vektorovým obrázkom ľahko meniť veľkosť bez pixelov, pretože čiary sa pri každej veľkosti prekreslia. Konverzia rastrových alebo pixelových obrázkov je dosť zložitá kvôli inherentným rozdielom v týchto dvoch formátoch. V zásade budete prekresľovať raster do vektorového formátu. Tento postup môže vykonávať mnoho aplikácií, ale na dosiahnutie uspokojivých výsledkov bude možno potrebné vykonať manuálne úpravy.
Krok
Metóda 1 z 2: Použitie VectorMagic

Krok 1. Navštívte stránku na konverziu obrázkov
Ak nechcete sťahovať softvér a chcete iba previesť jednoduchý rastrový obrázok na vektor, môžete použiť web, ktorý poskytuje automatické spracovanie vektorového obrázku. Pred generovaním vektorového obrázku môžete vykonávať úpravy a dokonca ho upravovať.
- Príkladom dobre známej stránky pre konverziu je VectorMagic, ale bezplatne môžete vykonať iba dve konverzie s jedným účtom. Ak chcete vykonávať viac konverzií obrázkov, musíte sa prihlásiť na odber.
- K dispozícii je veľa bezplatných stránok, ktoré však nemajú toľko možností, ako vytvoriť požadovaný vektor. Ak chcete previesť viac obrázkov, v nasledujúcej časti nájdete pokyny na používanie bezplatného otvoreného softvéru.

Krok 2. Nahrajte obrázok, ktorý chcete previesť
Vektorové obrázky sú najvhodnejšie pre jednoduché návrhy a logá s trochou farieb. Ak konvertujete svoje fotografie na vektorové obrázky, nedosiahnete dobré výsledky. Stránky ako VectorMagic podporujú formáty súborov JPG, BMP,-p.webp
Na dosiahnutie najlepších výsledkov by obrázky mali byť zmiešané a vyhladené. To zistíte priblížením obrázku. Okraje obrázku budú mať pixely jemnejšej farby, aby bol obraz realistickejší. Zmiešané hrany uľahčia proces prekresľovania. Väčšina digitálnych obrázkov má kombináciu, ale môžete mať problémy s prekreslením pixelovej grafiky, pretože konečný výsledok nebude taký hladký

Krok 3. Počkajte na dokončenie spracovania obrázka
Obrázky, ktoré nahráte do VectorMagic, prejdú počiatočným procesom prekreslenia. Tento proces bude trvať niekoľko minút.

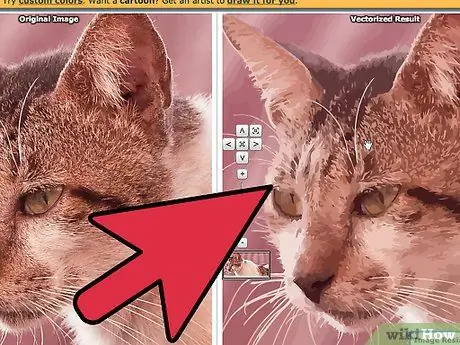
Krok 4. Skontrolujte výsledok opätovného nakreslenia
Po dokončení sa pôvodný obrázok zobrazí v ľavom stĺpci, zatiaľ čo vektorový obrázok sa zobrazí v pravom stĺpci. Kliknutím a podržaním tlačidla „Bitová mapa“zobrazíte pôvodný obrázok prekrytý vektorovým obrázkom. Ak budete mať šťastie, výsledky na prvý pokus budú perfektné!

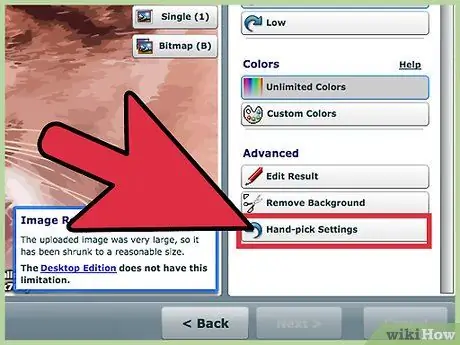
Krok 5. Kliknite na možnosť „Ručné vyzdvihnutie nastavení“
VectorMagic automaticky rozpozná typ obrázku a použije proces prekreslenia, ktorý považuje za najvhodnejší. Toto nastavenie môžete prepísať kliknutím na možnosť Ručný výber nastavení.
- Vyberte typ obrázku, pretože každý typ má iný proces prekresľovania. Budete vyzvaní, aby ste vybrali pôvodnú úroveň kvality obrazu a rozsah farieb. Vyberte si vlastnú paletu farieb, aby ste znížili chyby spôsobené menšími zmenami farieb pôvodného obrázka.
- Pri výbere vlastnej palety farieb vyberte čo najmenej farieb, aby boli výsledky čo najčistejšie.

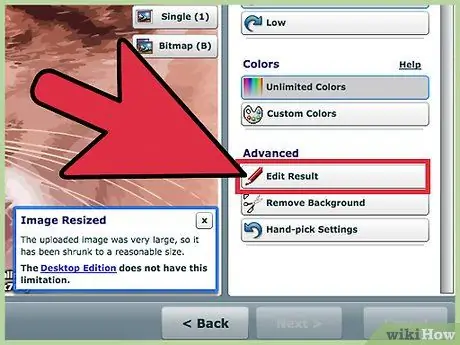
Krok 6. Prepnite do režimu úprav
Ak používate VectorMagic, môžete prepnúť do režimu úprav a manuálne zmeniť segmentáciu tak, aby výsledný vektorový obrázok vyzeral jasnejšie. Segmentácia je proces rozdelenia obrazu na rôzne časti, ktoré sú potom orezané a prevedené na vektory. Otvorte kliknutím na tlačidlo „Upraviť výsledok“.

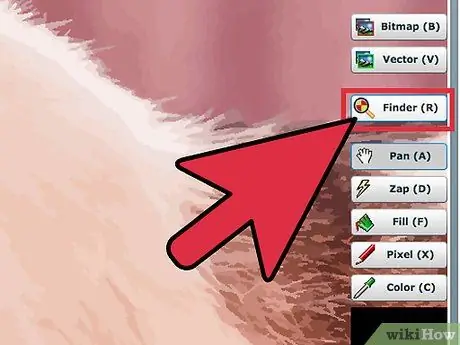
Krok 7. Použite Finder na nájdenie problematického poľa
Kliknutím na tlačidlo Finder identifikujete oblasti, ktoré je ťažké prekresliť. Ručne upravte oblasť, aby sa pri prekreslení lepšie spracovávala.

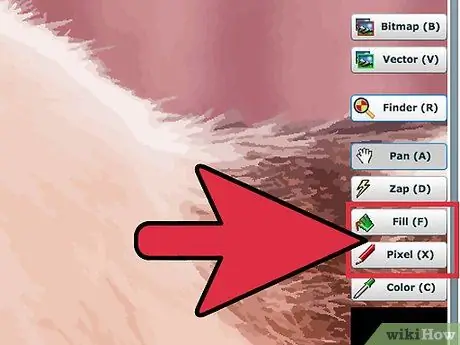
Krok 8. Na úpravu použite nástroje Pixel a Fill
Vyhľadajte dva odlišné segmenty obrazu, ktoré sú prepojené pixelom. Toto spojenie bude pri prekreslení vytvárať dojem strnulého obrazu. Na vymazanie týchto pixelov použite zariadenie Pixel.
Môžete si vybrať konkrétnu farbu, ktorá sa má použiť pre pixely a výplne, pomocou nástroja Farba perangkat

Krok 9. Pomocou nástroja Zap odstráňte všetky zostávajúce vyhladenia
Antialia je v bitmapových obrázkoch normálna, ale nie v segmentácii. Zap rozdelí súvisiace časti na rôzne segmenty a potom ich spojí s ostatnými segmentmi do celej časti.

Krok 10. Dokončite úpravu a stiahnite si výsledok prevodu
Úpravy spracujete kliknutím na tlačidlo „Ďalej“. Ak ste s výsledným vektorovým obrázkom spokojní, kliknutím na „Výsledok sťahovania“obrázok stiahnete vo formáte SVG. Pomocou VectorMagic si môžete zadarmo stiahnuť dva obrázky.
Metóda 2 z 2: Prekreslite pomocou Inkscape

Krok 1. Stiahnite si a nainštalujte Inkscape
InkScape je bezplatná, otvorená aplikácia na úpravu vektorov, ktorá je k dispozícii pre operačné systémy Windows, Mac a Linux. Môžete si ho stiahnuť na inkscape.org. Inkscape je vybavený nástrojmi na automatické prekresľovanie bitmap do vektorov.

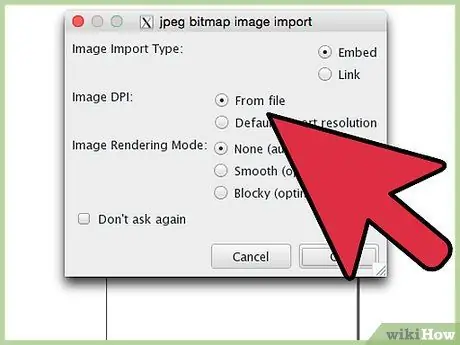
Krok 2. Otvorte bitmapový obrázok v Inkscape
Kliknite na „Súbor“> „Otvoriť“a vyberte bitmapový obrázok, ktorý chcete previesť na vektor. Jednoduché obrázky a logá by boli lepšie. Dobré výsledky budete ťažko dosahovať, ak na svoje fotografie použijete postup automatického prekreslenia.

Krok 3. Vyberte obrázok
Po načítaní bitmapového obrázku naň musíte kliknúť, aby ste ho vybrali na plátne.

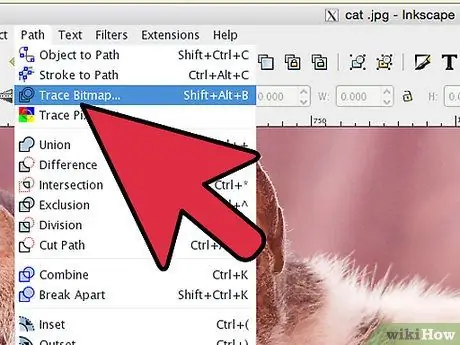
Krok 4. Otvorte preťahovač
Po výbere bitmapového obrázku môžete otvoriť nástroj na automatické vykresľovanie. Kliknite na „Cesta“> „Trasovať bitmapu“alebo stlačte Shift+Alt+B.

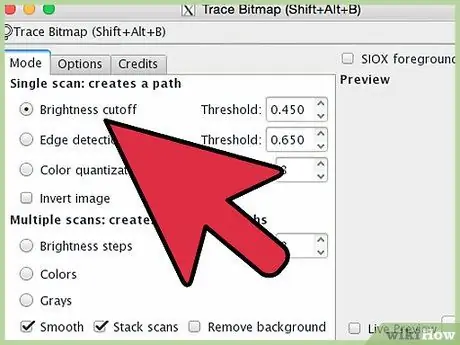
Krok 5. Vyberte režim cesty
Na vytváranie ciest sú k dispozícii tri režimy. „Cesta“je prekreslená čiara. Výberom každej cesty sa aktualizuje živý náhľad, ktorý vám umožní zobraziť ukážku výsledkov prekresľovania.
- Tieto tri možnosti vám pomôžu vytvoriť základnú šablónu, ktorú je možné upravovať ručne.
- Na nastavenie procesu skenovania použite možnosť „Prah“. V „Cutoff Brightness“je prahová hodnota 0,0 čierna, zatiaľ čo 1,0 je biela. Prahová hodnota v „Edge detection“určuje, či sa pixely budú počítať ako súčasť limitu alebo nie.

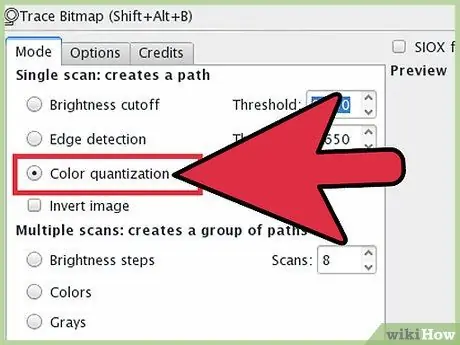
Krok 6. Ak chcete vytvoriť presnú kópiu jednoduchého obrázku, vyberte možnosť „Farba“
Zvýšte počet skenovaní, aby sa zvýšil počet zobrazených farieb. Táto možnosť nemusí pri použití so zložitými obrázkami poskytovať dobré výsledky.

Krok 7. Po dokončení optimalizujte cestu
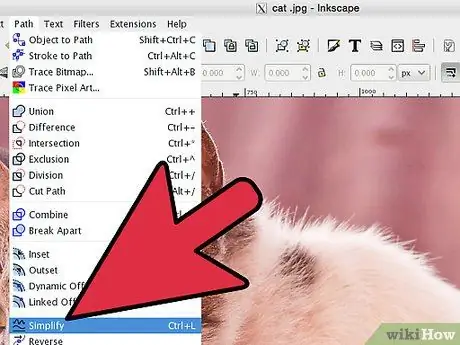
Ak ste s výsledkom spokojní, kliknutím na tlačidlo OK ho aplikujte na obrázok. Kliknite na „Cesta“→ „Zjednodušiť“alebo stlačením klávesov Ctrl+L znížte počet uzlov (uzlov). Výsledkom bude nekvalitný obrázok, ale konečný výsledok bude jednoduchšie upravovať.

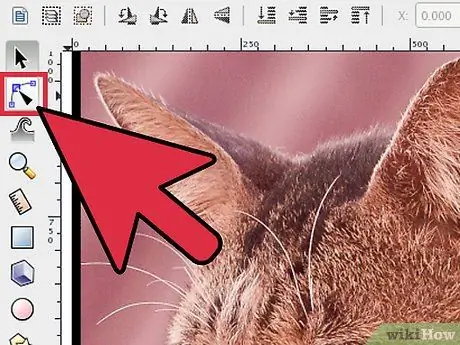
Krok 8. Kliknite na „Upraviť cesty podľa uzlov“
Táto možnosť sa nachádza v paneli nástrojov v ľavej časti obrazovky. Môžete tiež stlačiť F2 na výber a presunutie uzlov na úpravu obrázku. Podrobnejšie pokyny na úpravu uzlov v Inkscape nájdete v tomto článku.

Krok 9. Pridajte riadky podľa chuti
Pomocou nástrojov na ľavom paneli s nástrojmi môžete vytvárať objekty a čiary, ako aj leštiť alebo nahrádzať nevhodné prekreslenia.
Keď ste s vytváraním objektu alebo čiary hotoví, pomocou uzlov upravte krivku a tvar objektu. Kliknutím na „Previesť vybratý objekt na cestu“(⇧ Shift+Ctrl+C) upravíte uzly, ktoré ste vytvorili

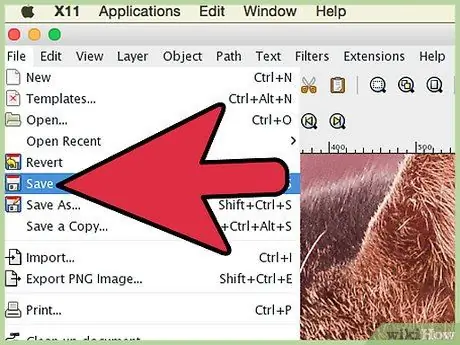
Krok 10. Uložte súbor
Ak je váš vektorový obrázok uspokojivý, uložte výsledok kliknutím na položky „Súbor“> „Uložiť ako“a v rozbaľovacej ponuke vyberte formát súboru. Najbežnejším formátom súboru je SVG.






